
[1] 페이지 네비게이션
(1) 페이지 계산
어떤 페이지를 선택했을때의 끝 페이지를 계산한다
1페이지 -> 10페이지
10페이지 -> 10페이지
11페이지 -> 20페이지
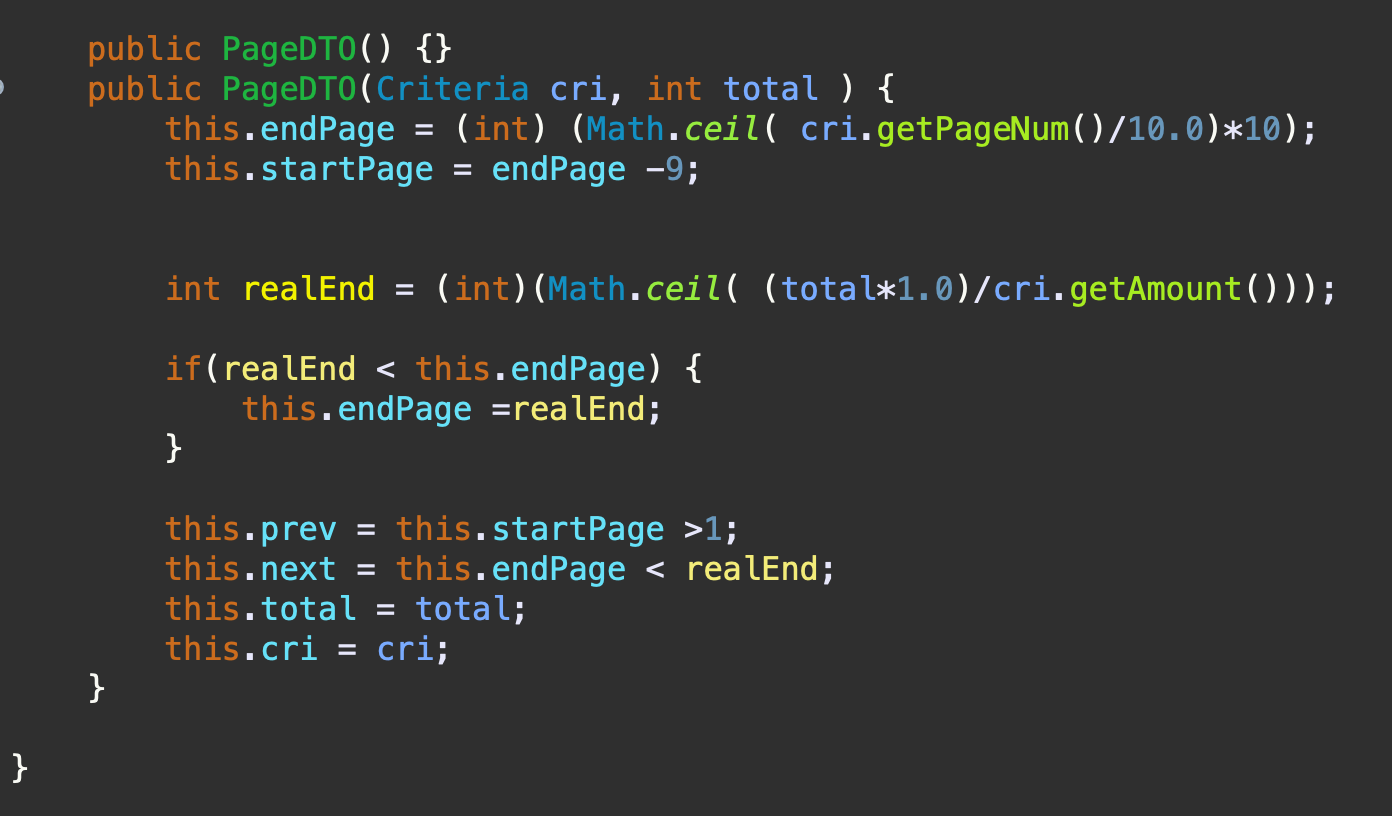
endPage = (int) (Math.ceil(페이지번호/10.0) *10;
1page = Math.ceil(0.1)*10 = 10
10page =Math.ceil(1)*10 = 10
11page =Math.ceil(1.1)*10 = 20
처음페이지는 끝페이지 -9 로 계산한다
1페이지 = 10페이지 -9
10페이지 = 10페이지 -9
11페이지 = 20페이지 -9
startPage = endPage -9 ;
진짜 끝 페이지는 게시글 갯수에 따라 달라진다
15페이지라면 끝 페이지는 20이 아니라 15가 나와야한다
realEnd = (int) (Math.ceil( (total * 1.0)/amount );
if(realEnd <this.endPage) {
this.endPage = realEnd;
}
> 이전 페이지 버튼 prev 은 1보다 크다
prev = startPage >1;
< 다음 페이지 버튼 next는 진짜 끝 번호 realEnd보다 작다
next = endPage < realEnd;
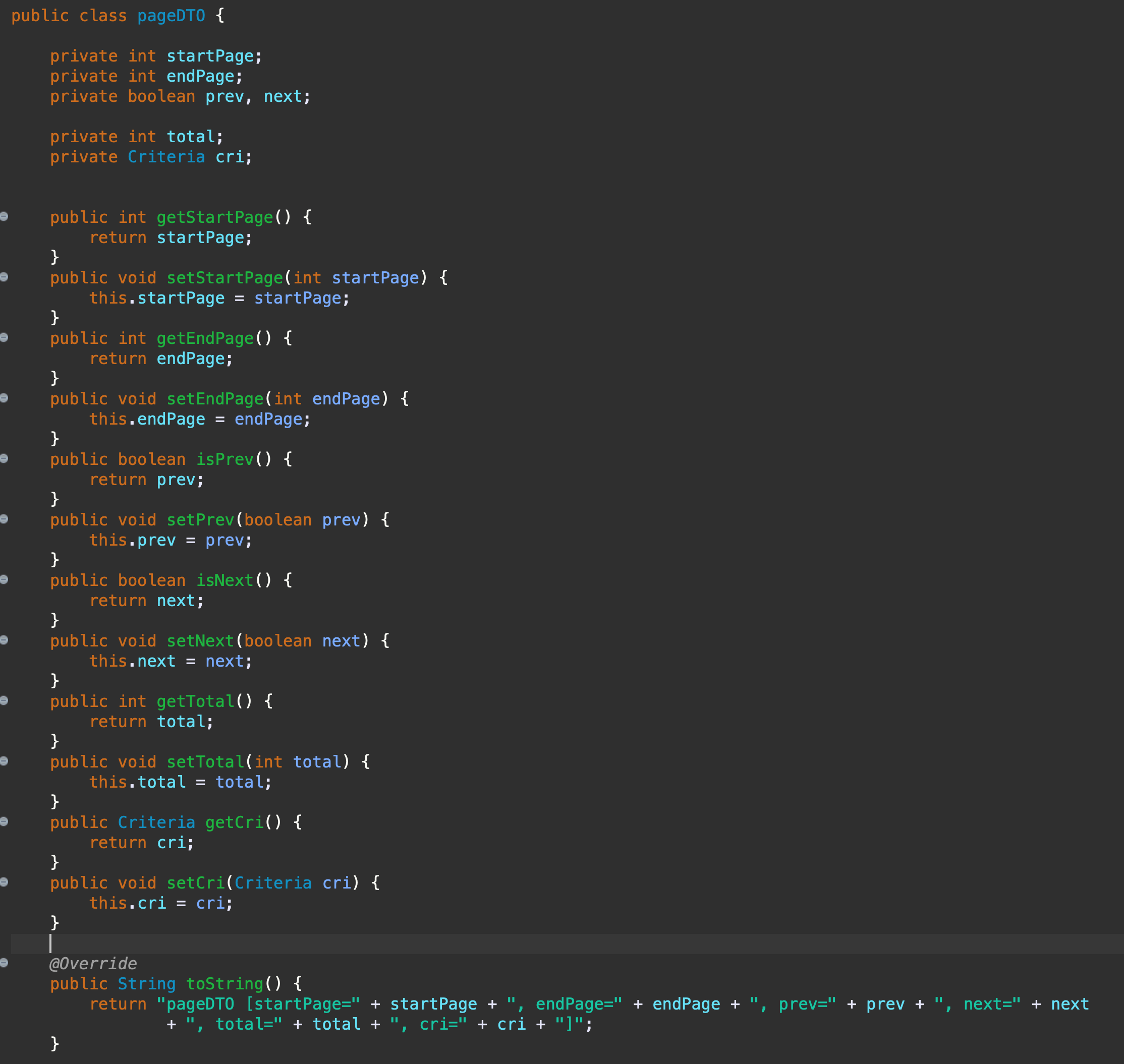
(2) 페이지 DTO


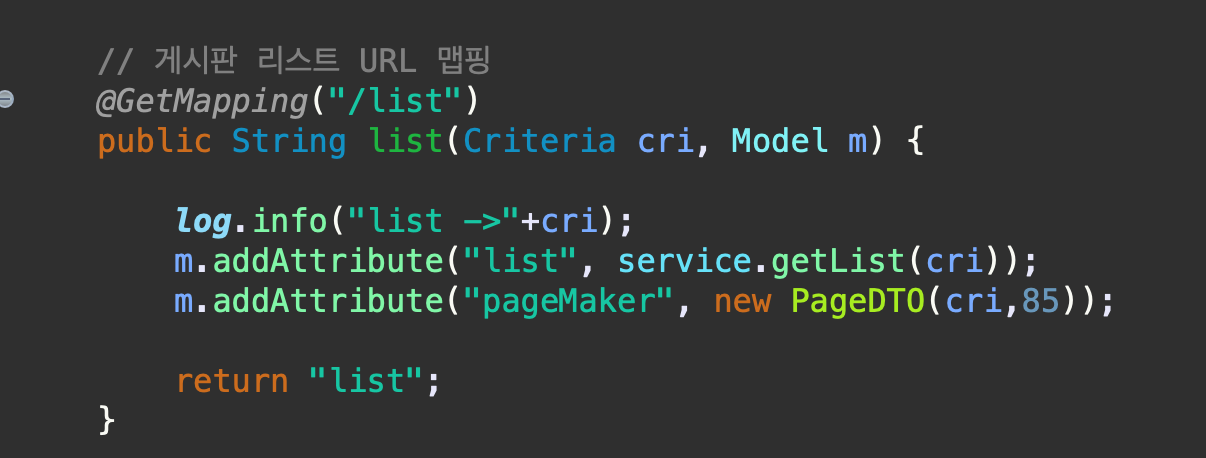
(3) BoardController
85개의 게시글을 pageMaker라는 모델에 저장한다

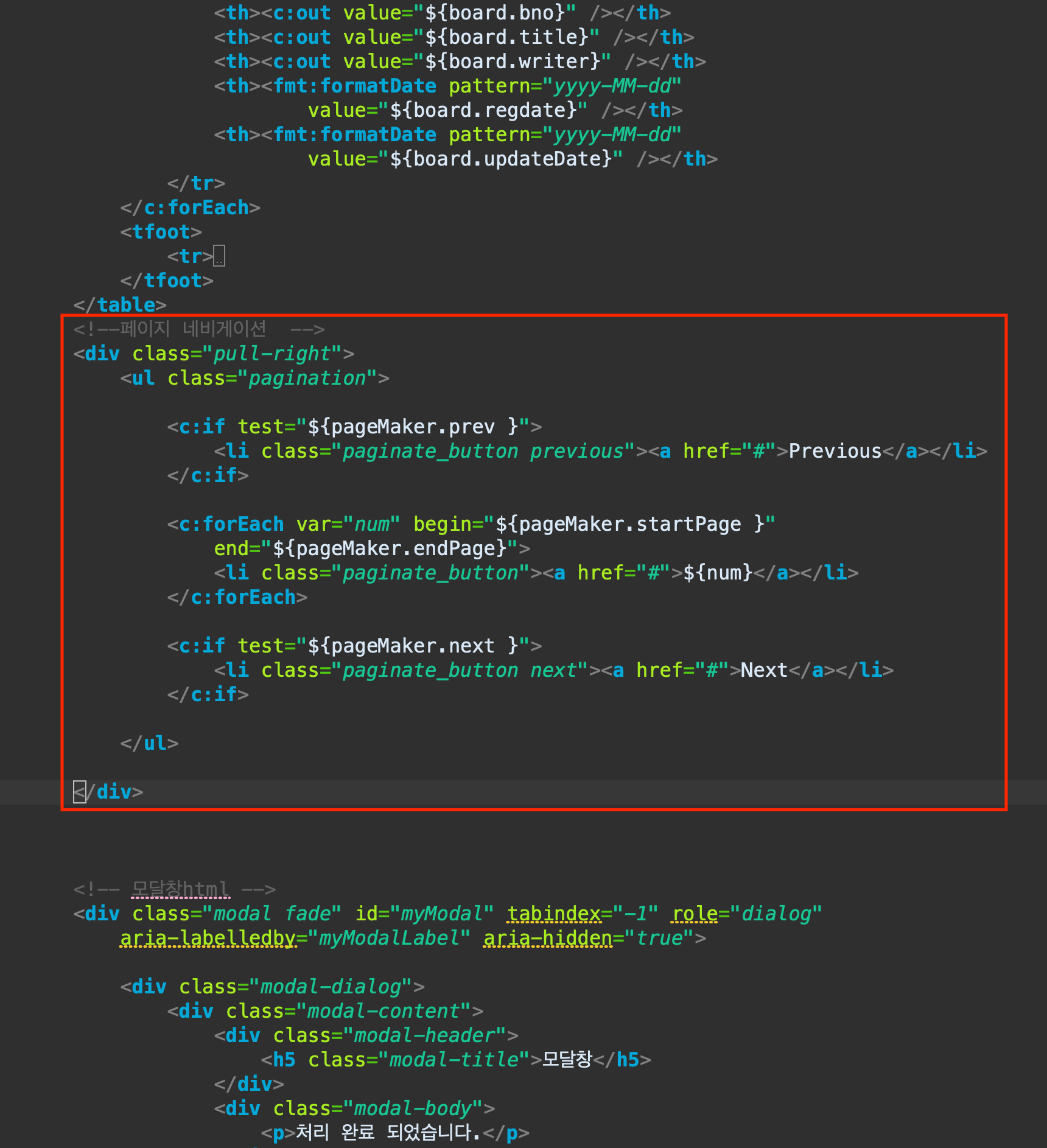
[2] 페이지 버튼
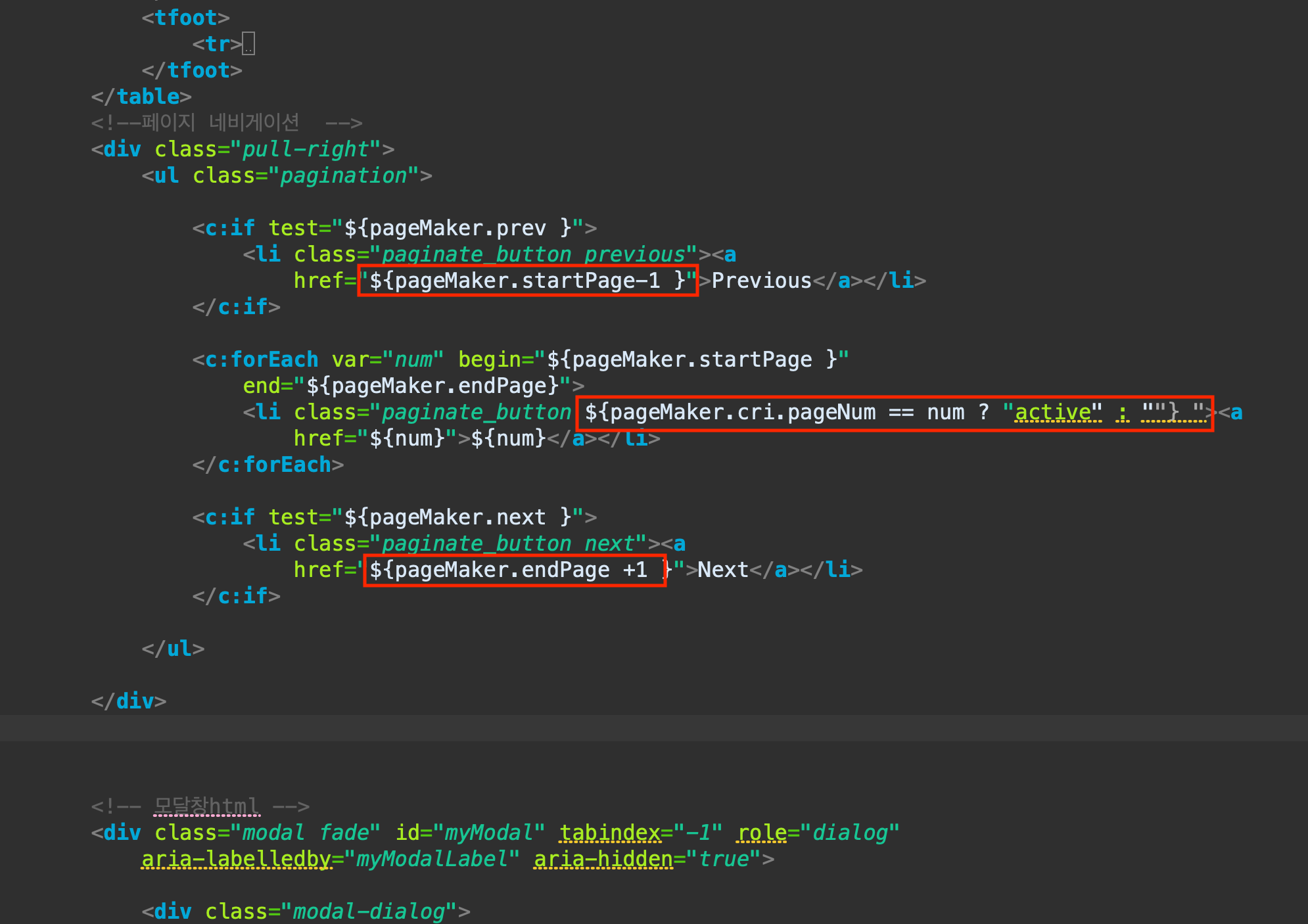
(1) 페이지 이전 / 다음 버튼 생성
이전 : prev
다음 : next
pageMaker로 전달된 pageDTO가 페이지 번호를 출력한다

첫페이지 , 끝페이지 설정

※ 어렵어렵
... 쿨럭
부트스트랩 수정이 어려워서 부트스트랩과 자바기능을 어떻게 수정해서 넣어야할지, 페이지 네비게이션이 따로 논다
1. 부트스트랩을 무시하고 자바로 기능적용을 하려고 했으나 잘안됨
2. 부트스트랩은 페이지 네비게이션만 적용하려고하니 제목클릭했을때 페이지 조회가 안되는 기능 수정이 불편해짐
3. 다시 부트스트랩으로 돌아와서 부트스트랩 부분을 display:none으로 적용해서 안보이도록하고
자바로 설계를 하고 css만 적용하도록 class=""만 적용하는 것으로 바꾸려고 한다
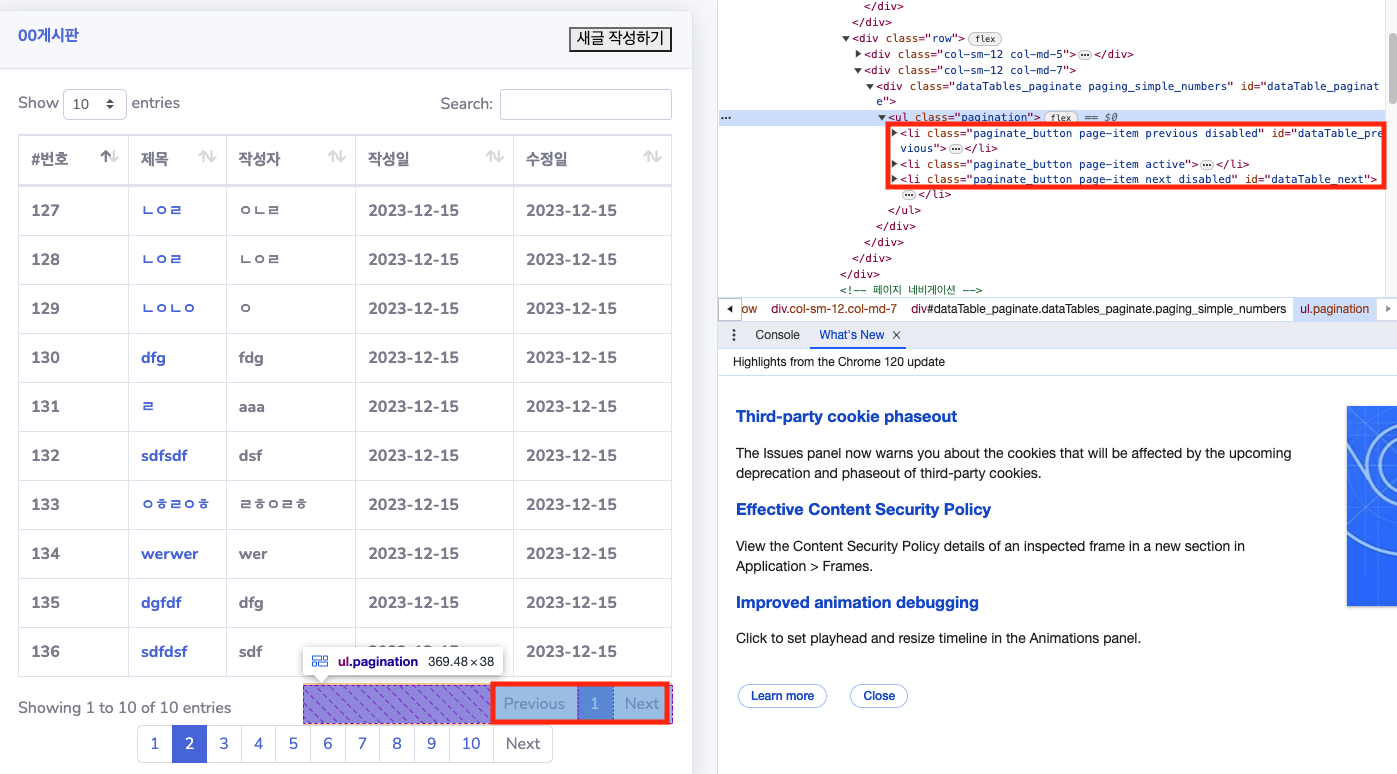
아래 영상은 부트스트랩으로만 적용된 페이지 네비게이션이다.
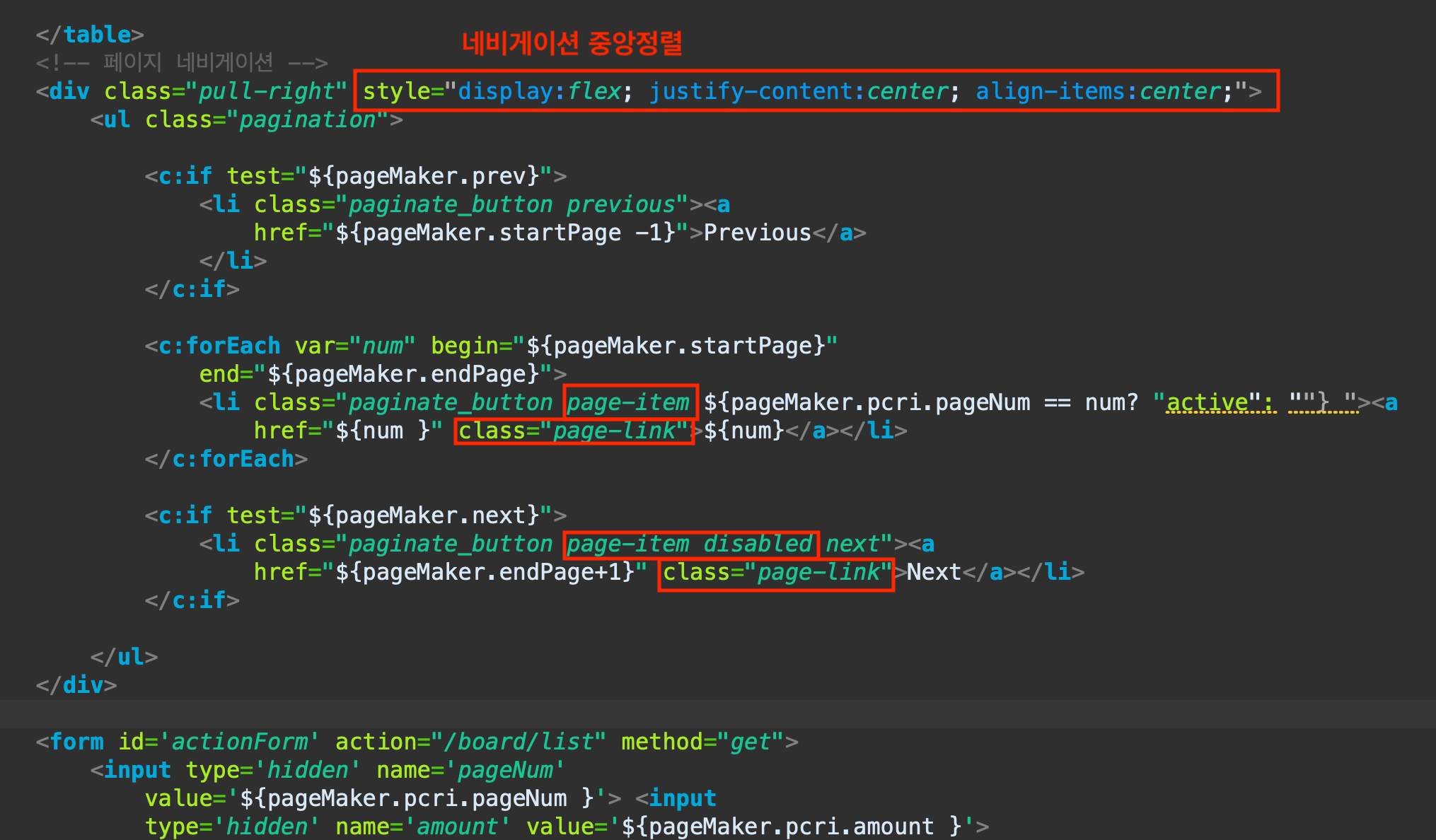
부트스트랩에 있던 css의 클래스이름을 가져와서 만들어둔 prev 페이지 , next에 넣는다


css를 직접 적용했는데 따로 style로 맨앞에 빼서 넣는다
.col-md-5 , .col-md-7은 부트스트랩의 적용된 건으로
직접 css 파일에 display:none 하려고 했으나 우선순위에 밀려서
!important로 직접적으로 설정해버림
만약에 다른 페이지에서 해당 부트스트랩의 적용부분을 쓰려면 오류가 생기므로
우선순위 설정을 고려해야한다

(2) 선택한 페이지 조회
actionForm에 페이지넘버와 총 게시글의 정보를 담는다

페이지 네비게이션 버튼을 눌렀을때 그 페이지 넘버를 찾아서 불러온다

'🌈 프로젝트 > 웹 프로젝트' 카테고리의 다른 글
| 🌻 웹프로젝트_[12] 오라클_검색기능 (166) | 2023.12.29 |
|---|---|
| 🌻 웹프로젝트_[11] 오라클_페이징 처리 (237) | 2023.12.24 |
| 🌻 웹프로젝트_[9] 오라클_MyBatis 페이징 처리 (161) | 2023.12.17 |
| 🌻 웹프로젝트_[8] 오라클_게시판 수정하기 + 삭제하기 (180) | 2023.12.17 |
| 🌻 웹프로젝트_[7] 오라클_게시판 글조회 (156) | 2023.12.17 |




