반응형
SMALL

[1] 웹표준
(1) 웹표준
크로스 브라우징에 맞춰 W3C 표준화 기구에 정의해준 명세에 맞게 마크업하는 것
- HTML (구조) , CSS (레이아웃,디자인) 의 분리
- 시멘틱요소 사용
- 대체 텍스트 사용
[2] 시멘틱 HTML
(1) 정의
웹페이지의 레이아웃의 의미를 가진 요소이다
시멘틱 요소로 구성하면 검색엔진은 시맨틱요소를 중요한 키워드로 고려하여 적용하므로 검색결과에 영향을 미친다
시멘틱 요소 미사용시 div 태그로만 구분이 어렵기 때문에 시멘틱요소를 통해 구분이 용이하다
시멘틱 요소 사용시 화면구조에 대한 정보 전달이 가능하다
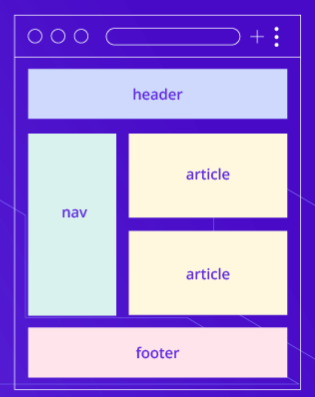
(2) 시멘틱 구성





| header | 사이트의 제목, 상단바 , 검색창 |
| nav | 메뉴 , 목차 , 네비게이션 바 |
| main | 메인 콘텐츠 |
| aside | 사이드바 , 광고바 |
| section | 독립된 콘텐츠 <hgroup> 을 포함시킨다 |
| article | 게시글 , 뉴스 제목을 포함시킨다 |
| hgroup | <h1>~<h6> |
| footer | 최하단 꼬리말 사이트 제공자 저작권 정책 사이트맵 주소, 연락처 |
(3) 시맨틱 주의
인라인 요소 안에 블록요소 넣으면 안됨
<b> <i> 사용하지 말기 -> <strong> <em> 쓰기
<h1>~<6> 을 목차로 사용해야지 글씨 크기로 디자인으로 사용하면 안됨
줄바꿈이 필요할때는 <br/> 쓰지말기 -> <p>로 구분하기
CSS 파일로 별도 관리해야함. html에 전부 쓰지 않기
참고
https://velog.io/@ko9612/HTML-%EC%8B%9C%EB%A7%A8%ED%8B%B1-%EC%9A%94%EC%86%8C
반응형
LIST
'🌈 웹 퍼블리싱 > HTML' 카테고리의 다른 글
| HTML_반응형 웹 (58) | 2023.12.20 |
|---|---|
| CSS_웹호환성 + 크로스 브라우징 (12) | 2023.12.20 |
| HTML_웹 접근성 (0) | 2023.12.20 |
| HTML_파비콘 (18) | 2023.12.19 |
| HTML_오픈 그래프 프로토콜_웹페이지 미리보기 (4) | 2023.12.19 |




