반응형
SMALL

[1] 웹 디자인
(1) 화면 구성
html
css
javaScript
...등등
(2) 무료 부트 스트랩
Start Bootstrap
startbootstrap.com
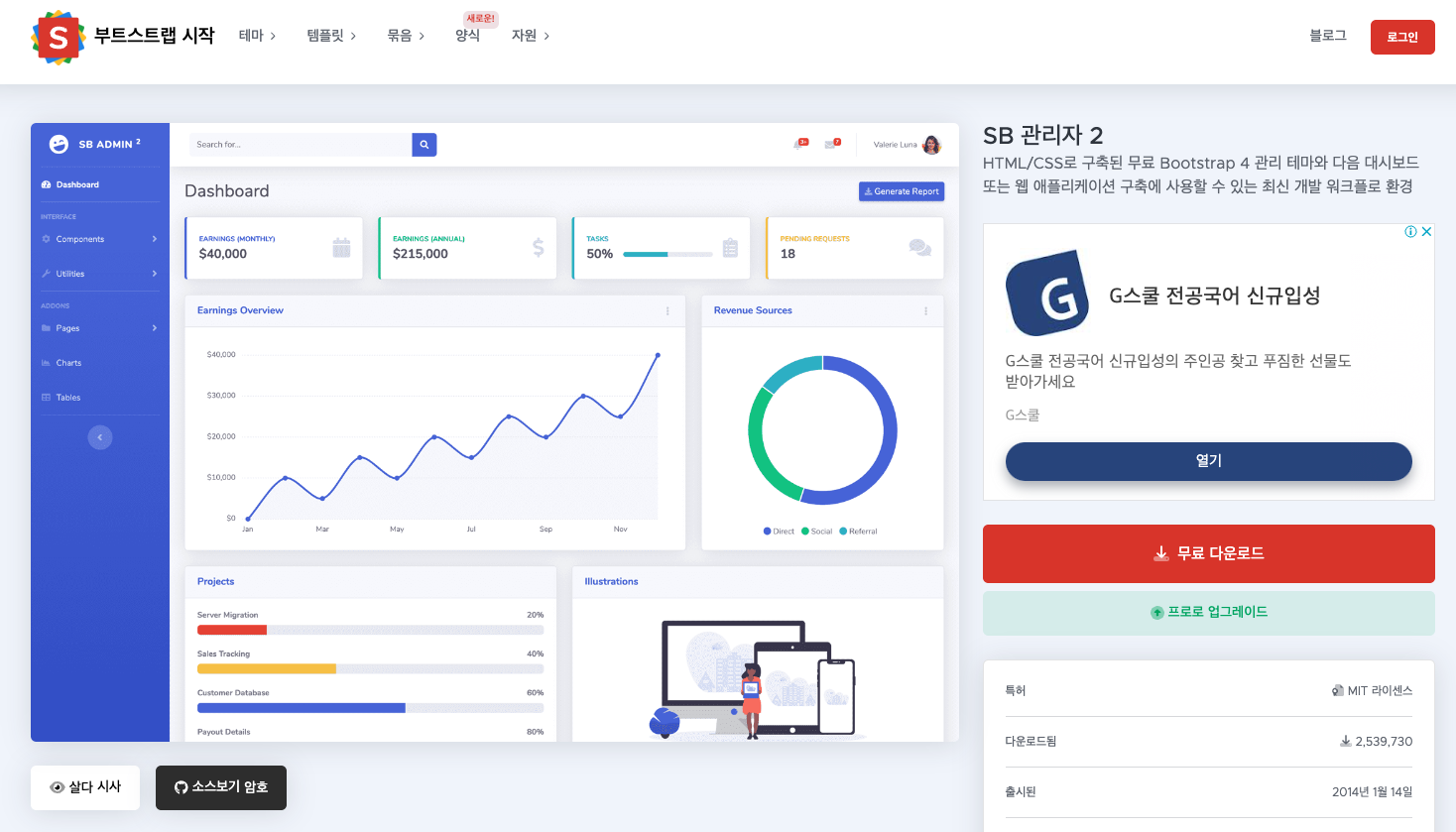
(3) 선택한 무료 템플릿
https://startbootstrap.com/theme/sb-admin-2
Start Bootstrap
startbootstrap.com


무료 다운로드 클릭


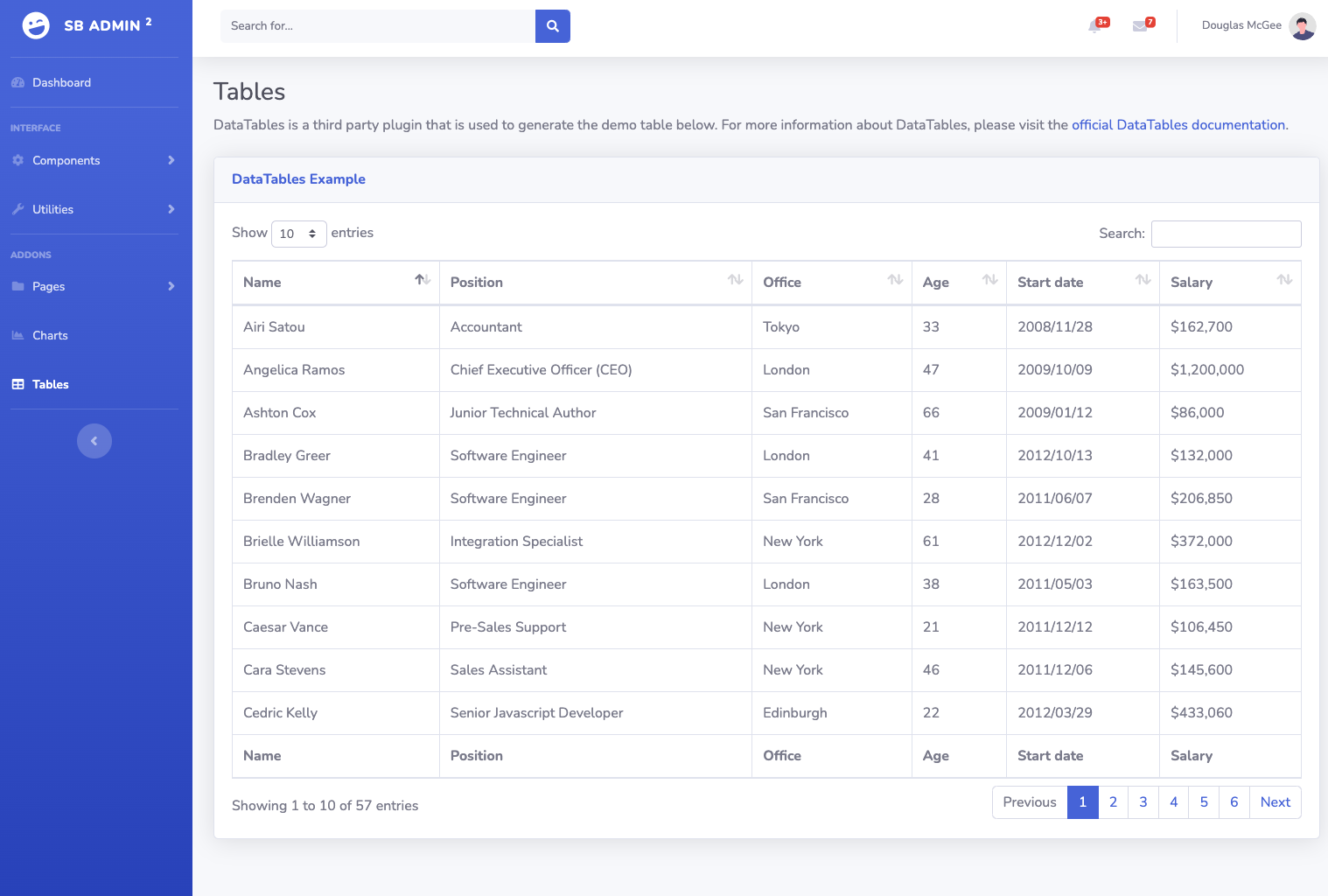
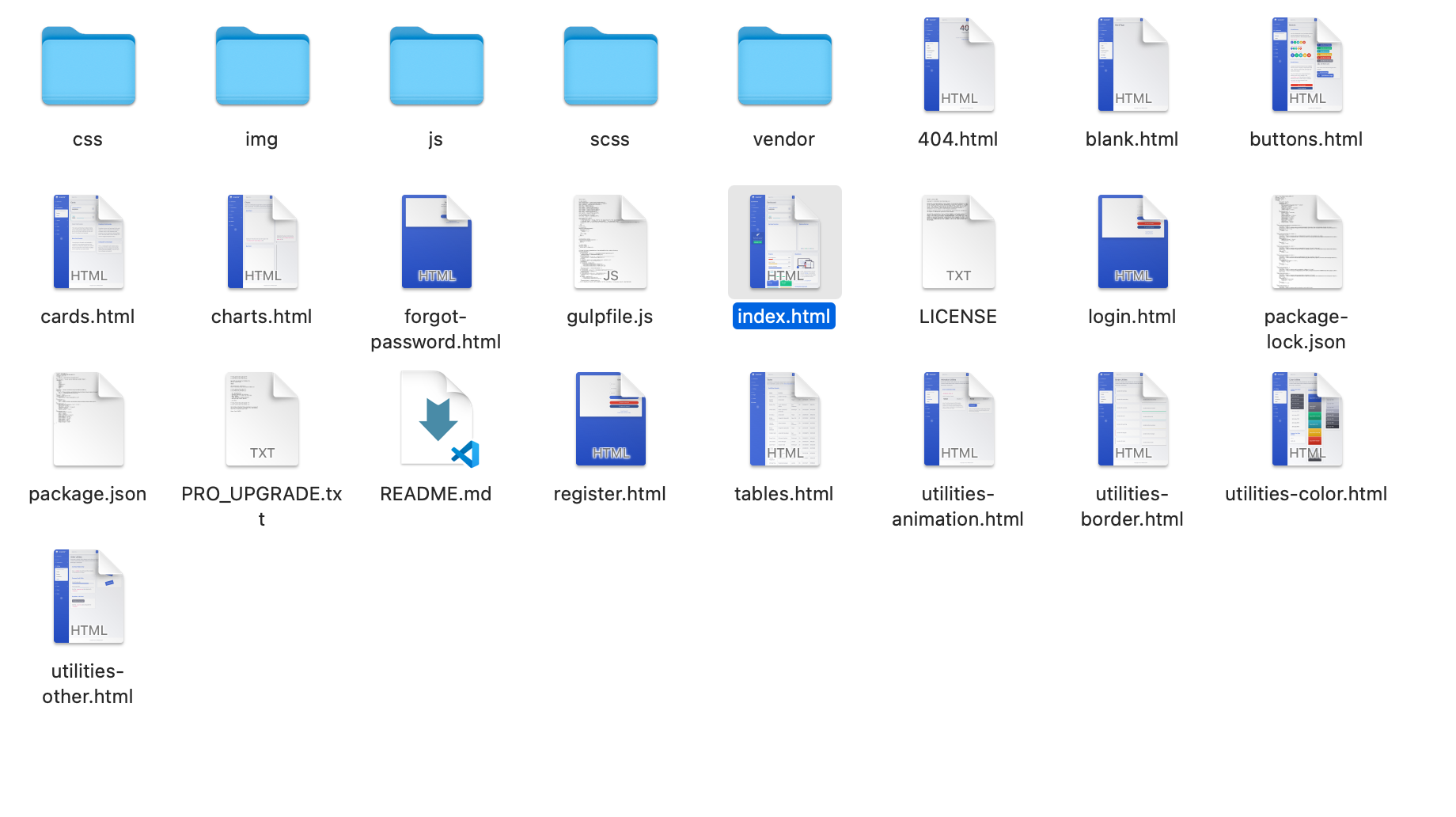
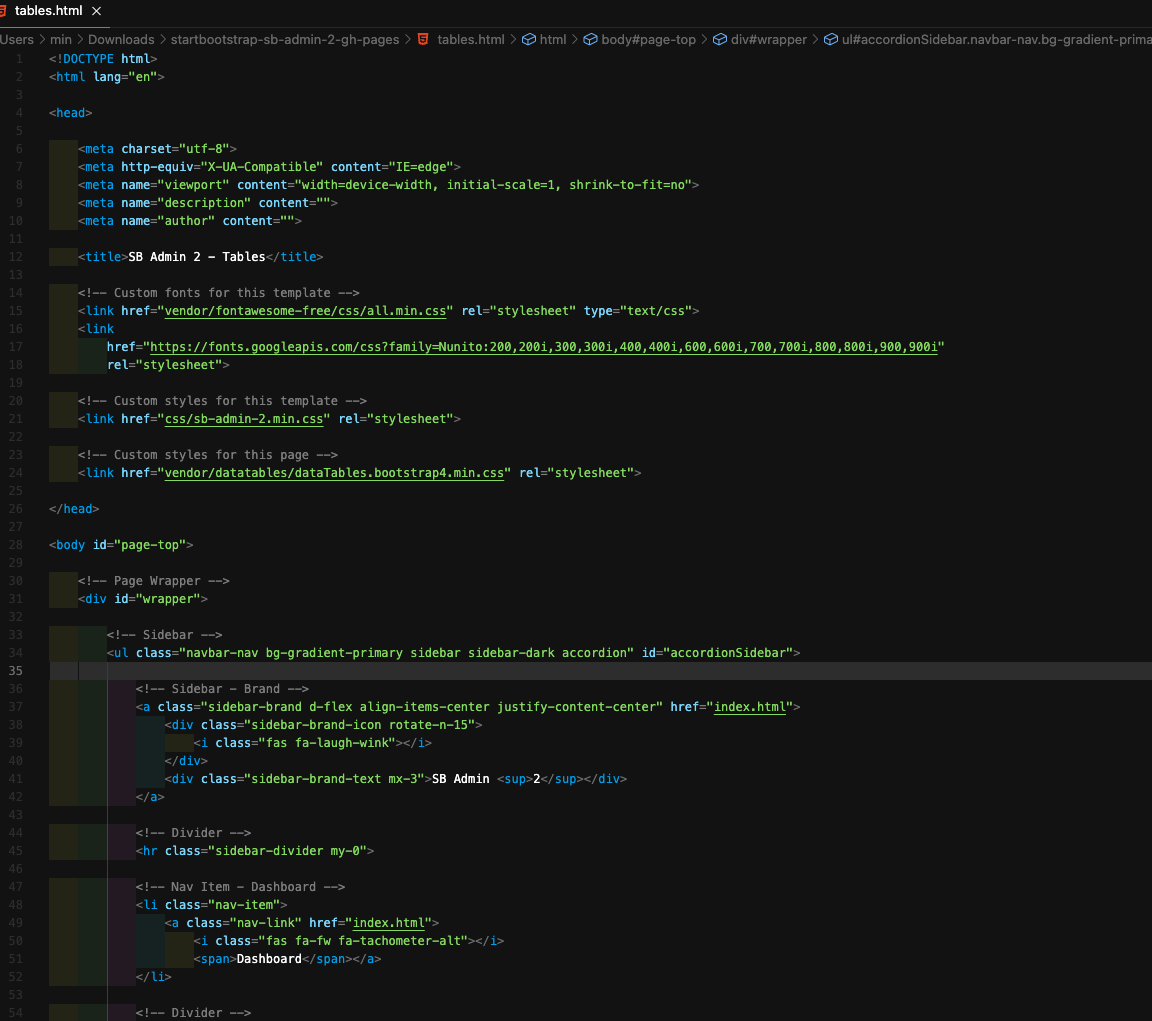
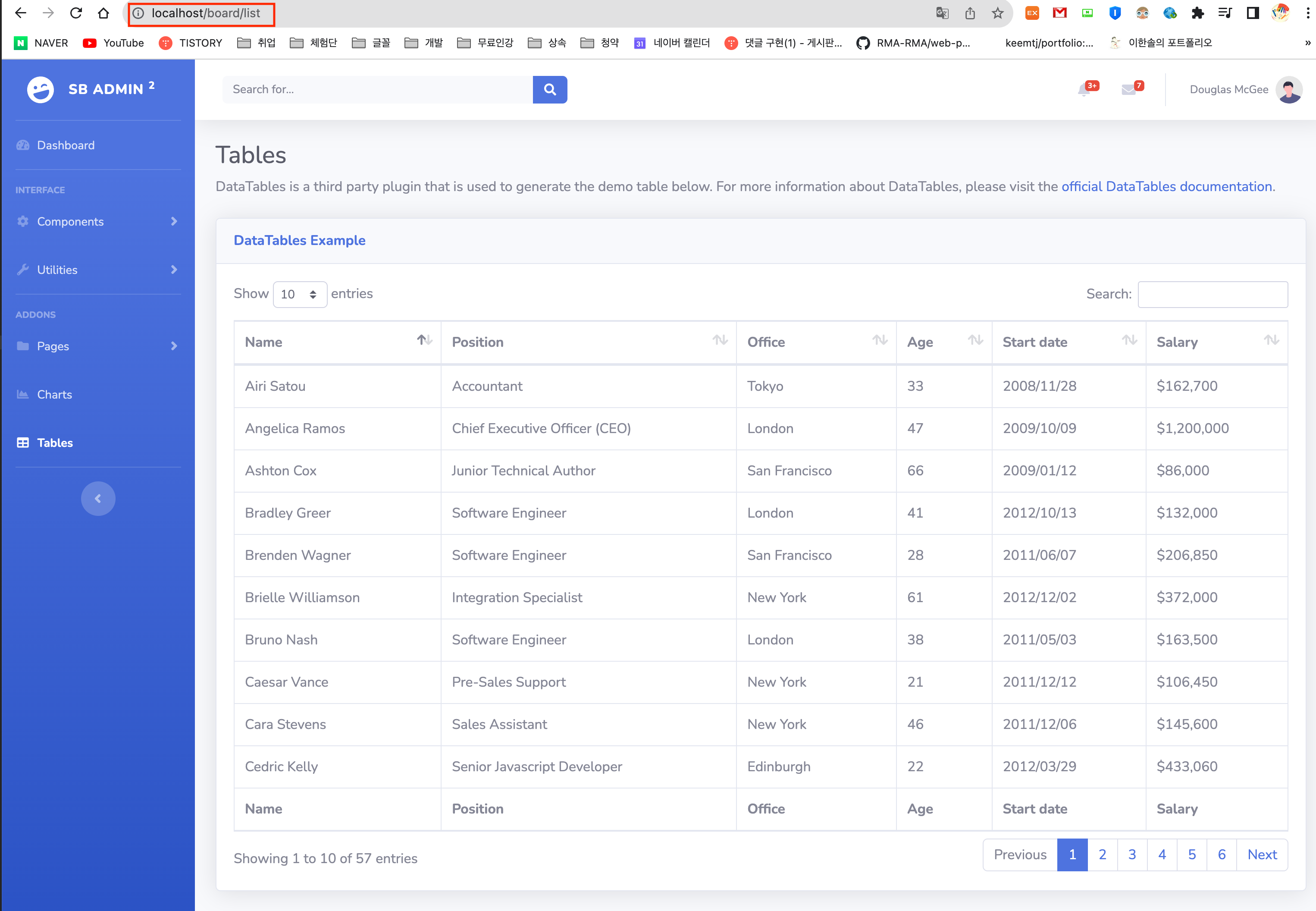
그 중에서 나는 tables.html이 필요하기 때문에
vscode를 통해 html을 실행시켰다

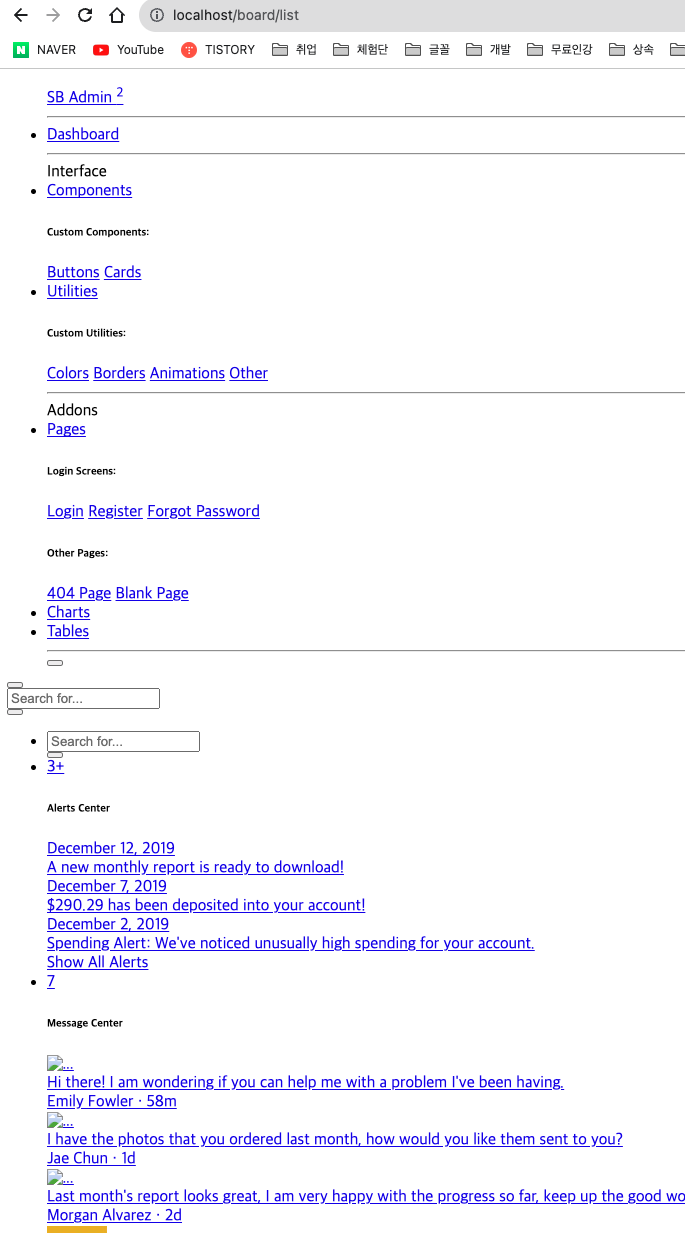
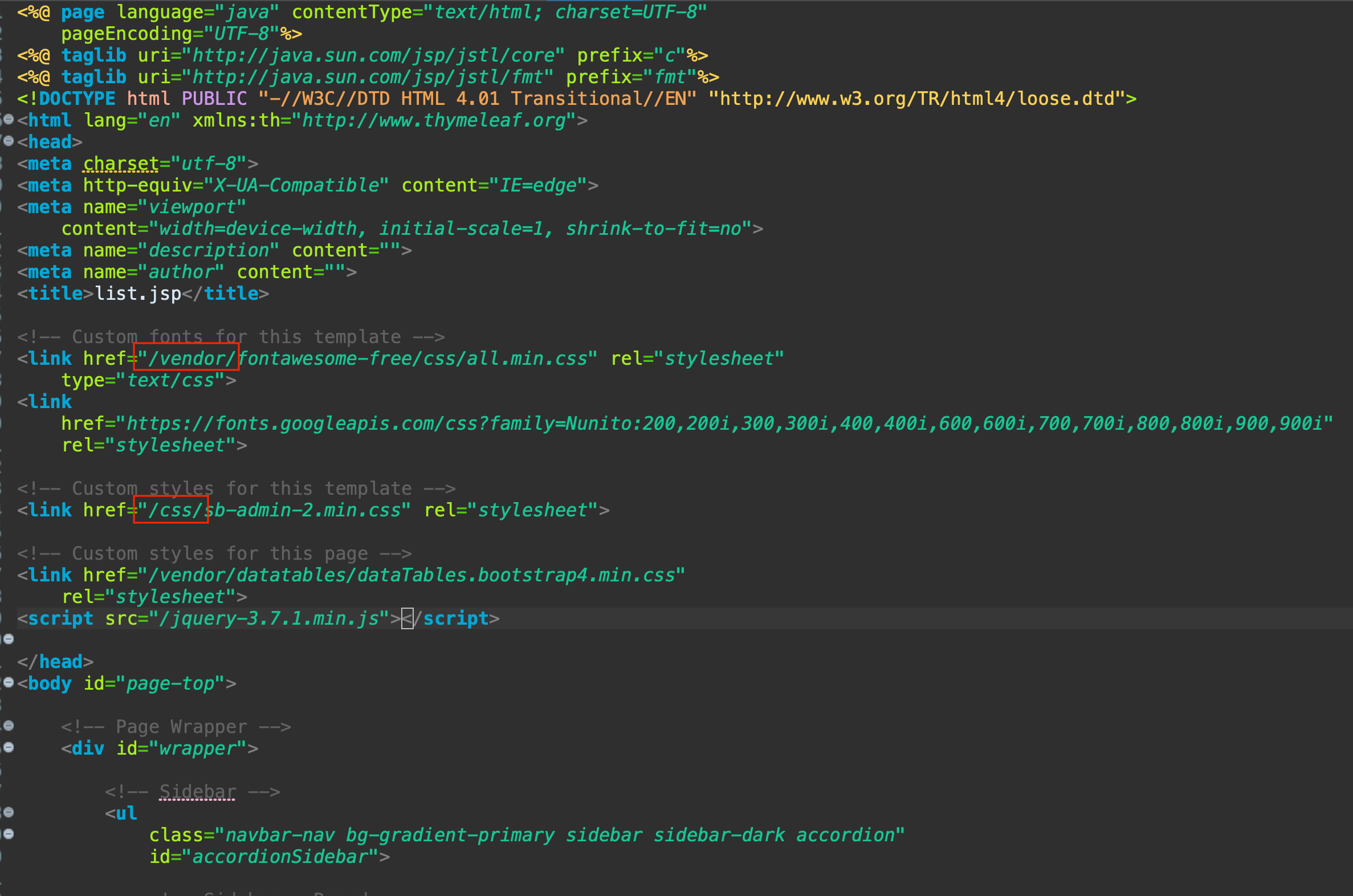
필요한 부분을 넣어야할 list.jsp에 붙여넣는다

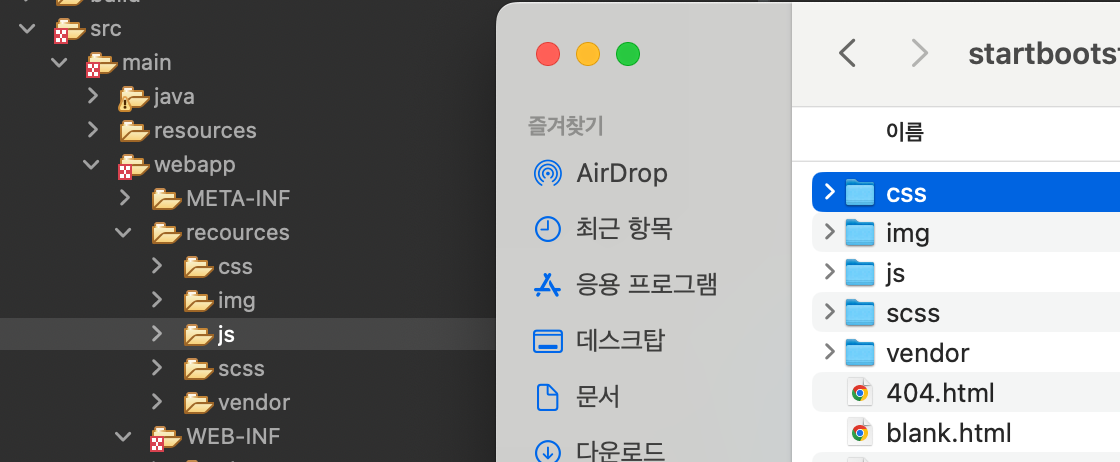
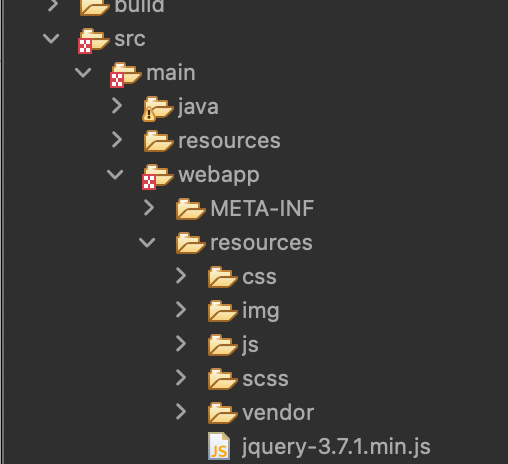
부트스트랩 다운받아서 열린 폴더 중에 css, img , js , scss , vendor 를 복사해서
resources에 넣는다

servlet-context.xml 파일에 경로 참고

조회하려는 list.jsp 파일의 경로를 수정한다

css.js.img 등의 폴더가 resources 경로 바로 다음에 오고
servlet-context.xml 파일에서도 경로를 /resources/ 로 설정하였기 때문에
바로 /css/.... , /js/.... 등 다음 폴더 경로로 설정하여 적용한다


반응형
LIST
'🌈 프로젝트 > 환경설정' 카테고리의 다른 글
| 환경설정_오라클 DB 설치 (4) | 2023.12.03 |
|---|---|
| 환경설정_DB SQLite 설치 (110) | 2023.11.22 |
| 환경설정_vscode + github (2) | 2023.11.17 |
| 환경설정_STS4 + git 연동 (2) | 2023.10.27 |
| 환경설정_STS4 + jQuery (0) | 2023.10.11 |




