반응형
SMALL

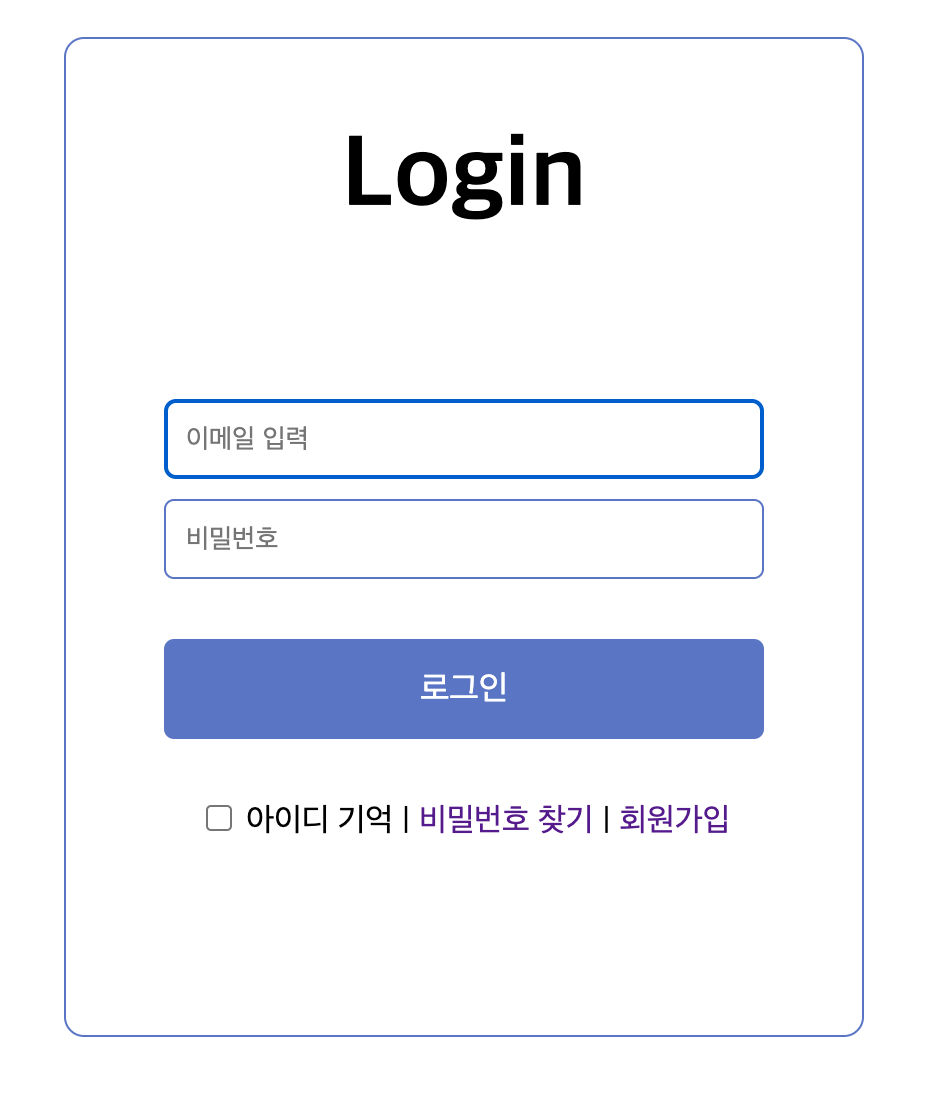
[1] 로그인 화면
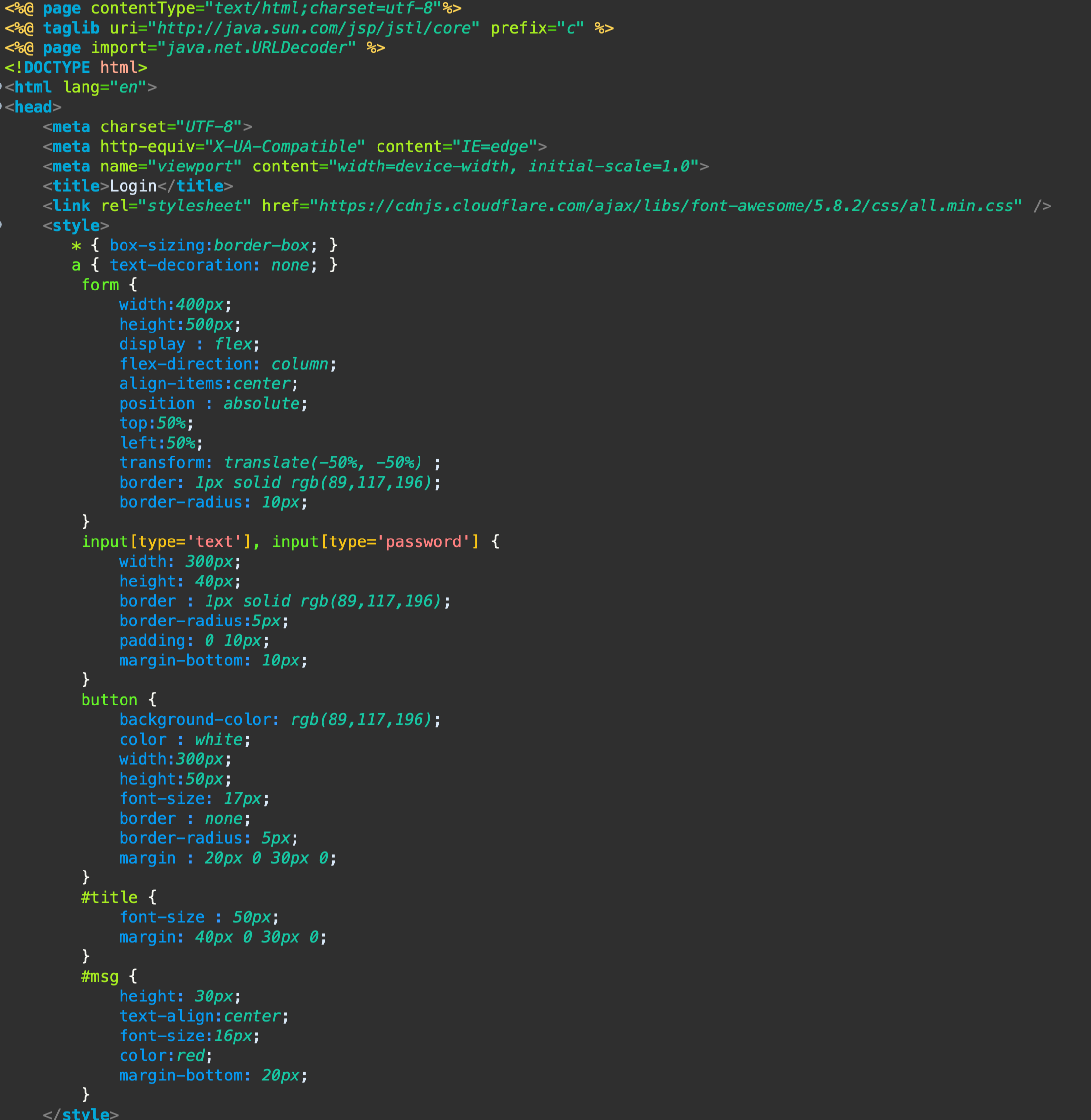
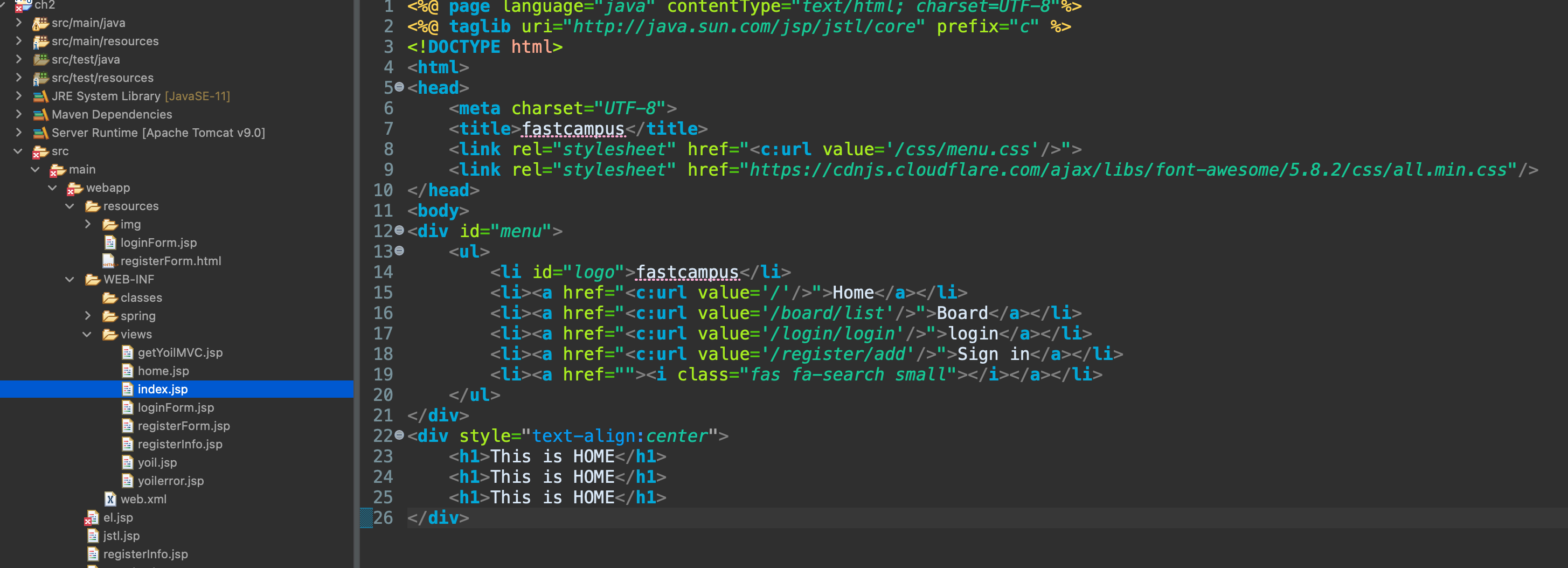
(1) 로그인 화면 JSP



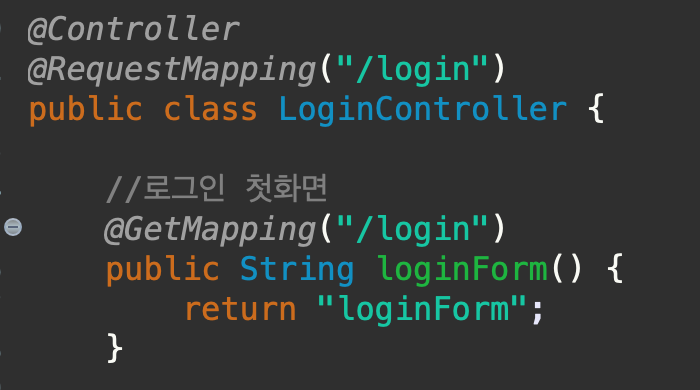
(2) 로그인 화면 컨트롤러 생성
@Controller로 컨트롤러 애너테이션 사용
@RequestMapping 공통 주소로 /login 설정
로그인 첫 화면은 바디에 정보를 숨길필요가 없으니까 GET으로 가져온다
GetMapping으로 폼을 가져온다

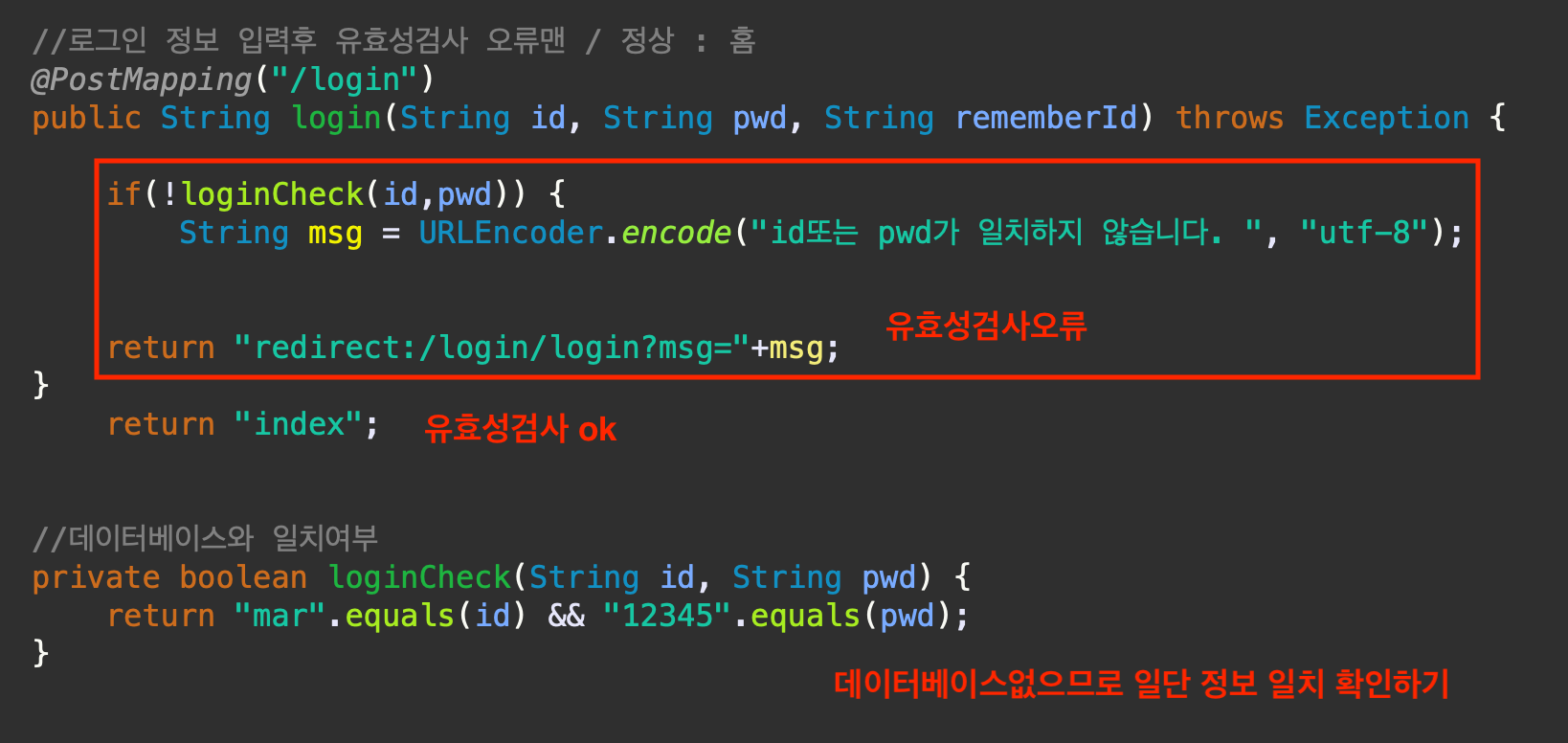
(3) 로그인 정보 입력후
ID , Pwd , 쿠키를 보유한 ID 3가지로 입력될수 있고
이것의 정보가 유효한지 안한지 Check 함수 입력한다

유효성 검사가 일치하면 홈으로 이동할수 있도록 index.jsp 생성

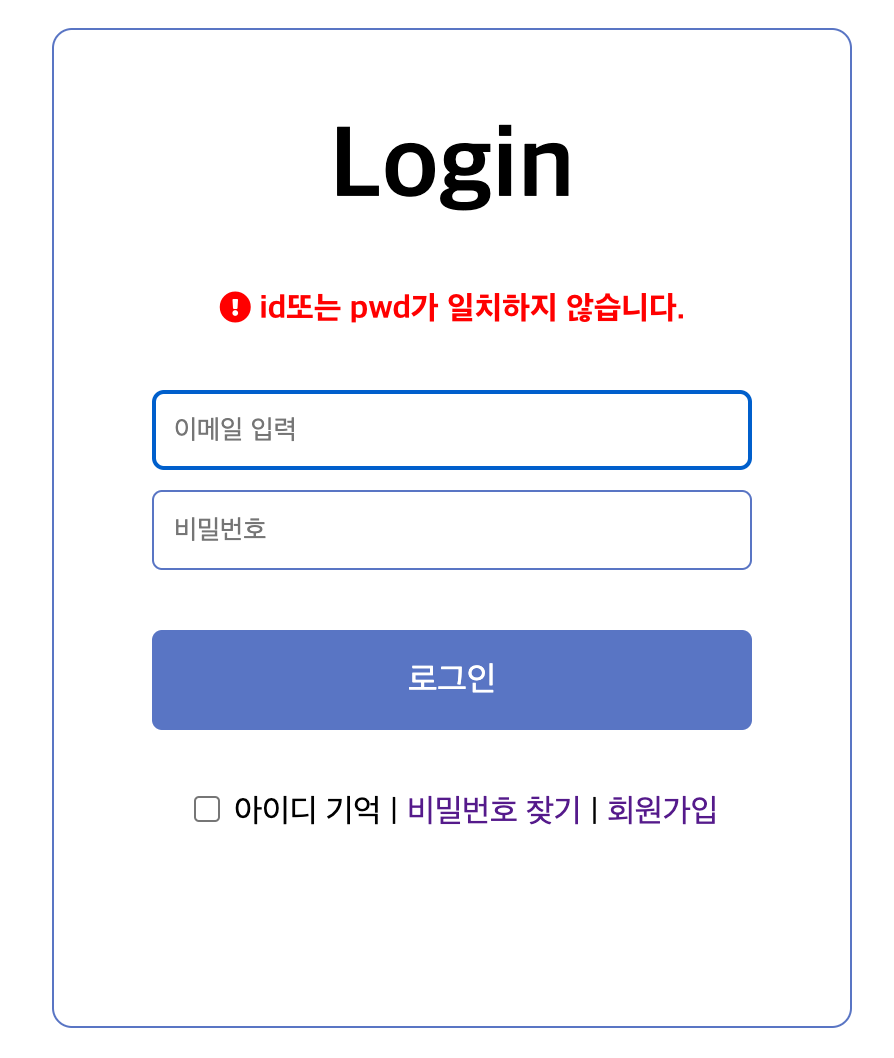
유효성검사가 오류시 오류멘트가 발생한다

현재는 데이터베이스가 없으므로 일단 임의로 id와 pwd를 일치시키게 하기 위해
값을 지정해놓는다

id와 pwd가 일치하면 홈 index.jsp 으로 이동한다

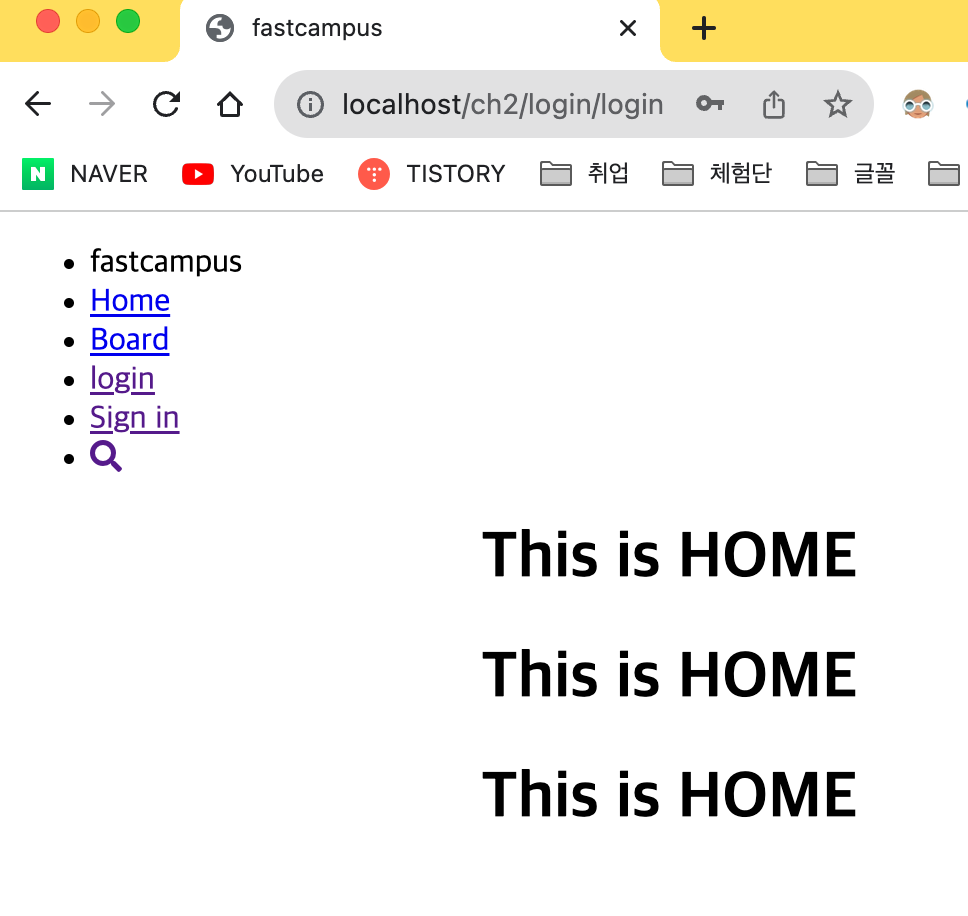
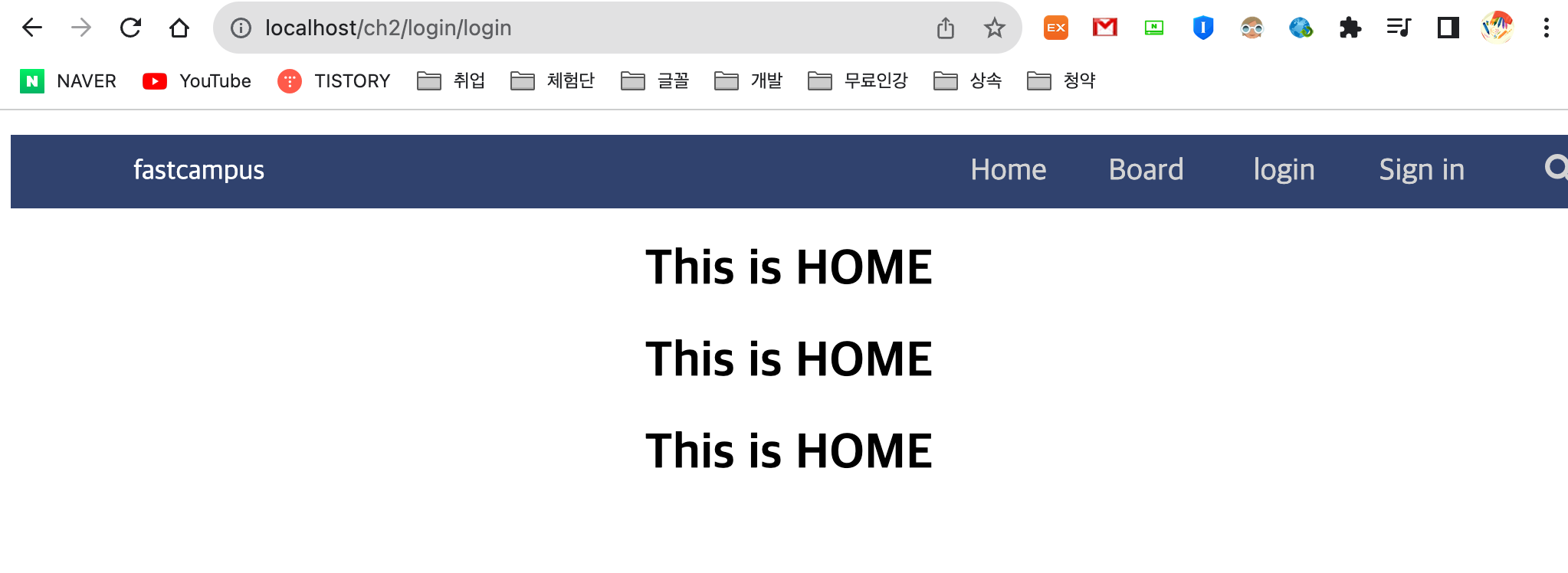
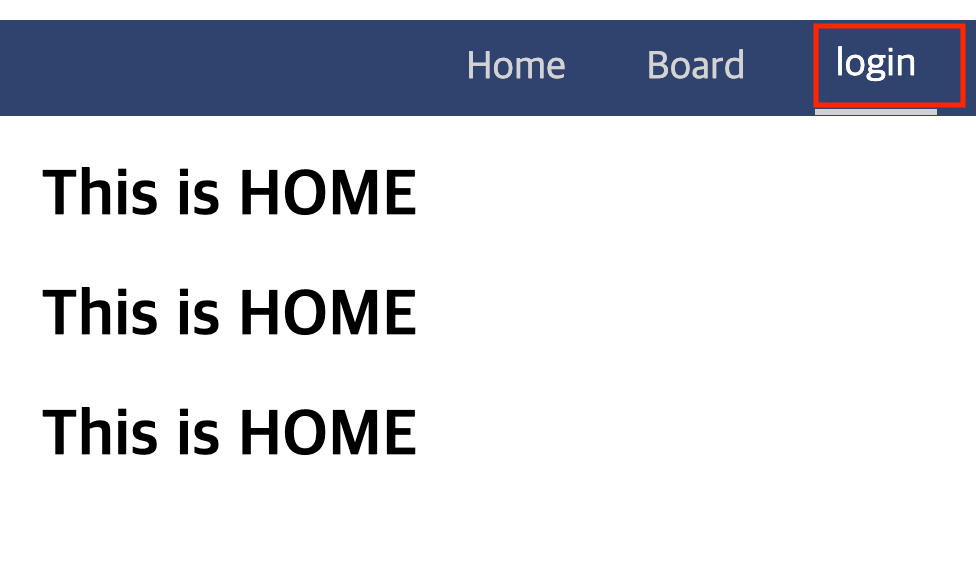
[2] 홈 index 화면
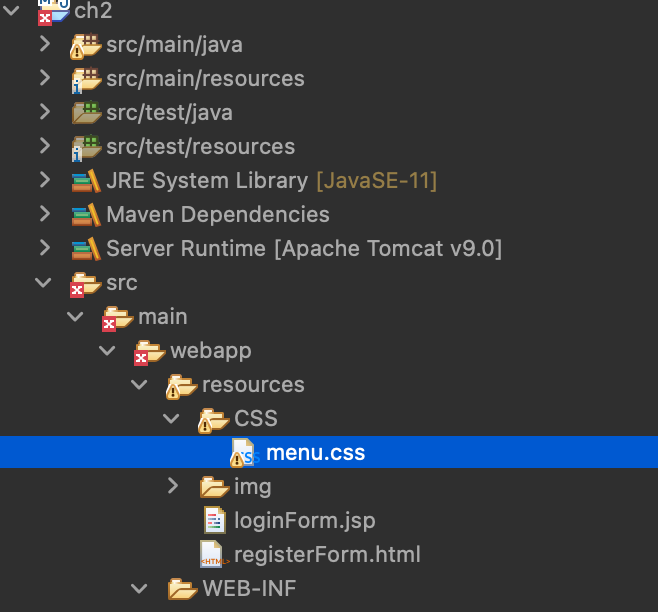
(1) 홈의 메뉴 CSS 작업하기





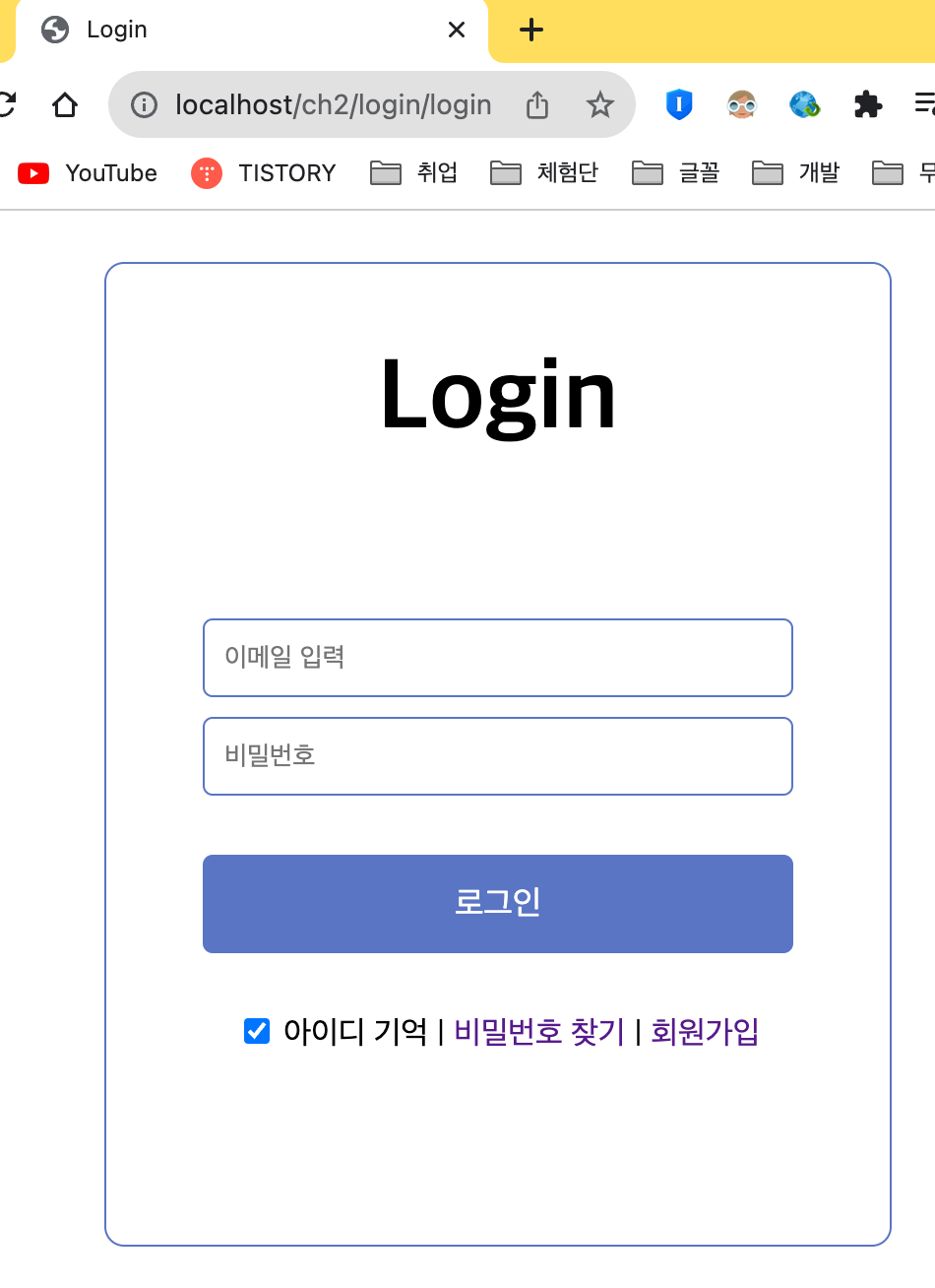
[3] 쿠키 적용후 화면변화
(1) 쿠키이용하여 id 기억하게하기
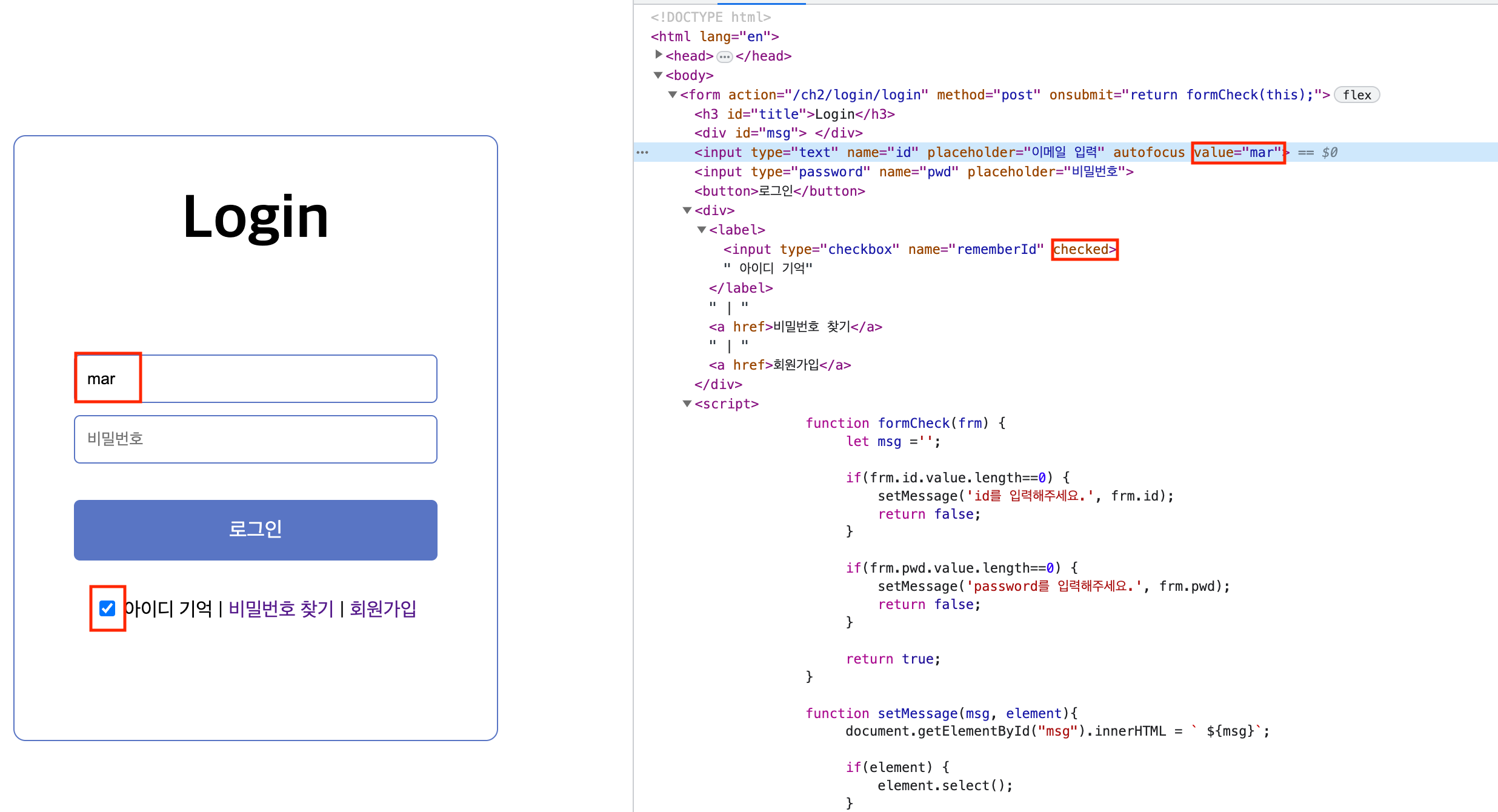
내가 필요한 부분만 변경하려면 어디 위치해 있는지 알기위해
검사 모드를 이용하여 항목을 찾아 결과값을 넣어 어떻게 바꿀지 고민후 코드를 작성하는 것이 좋다

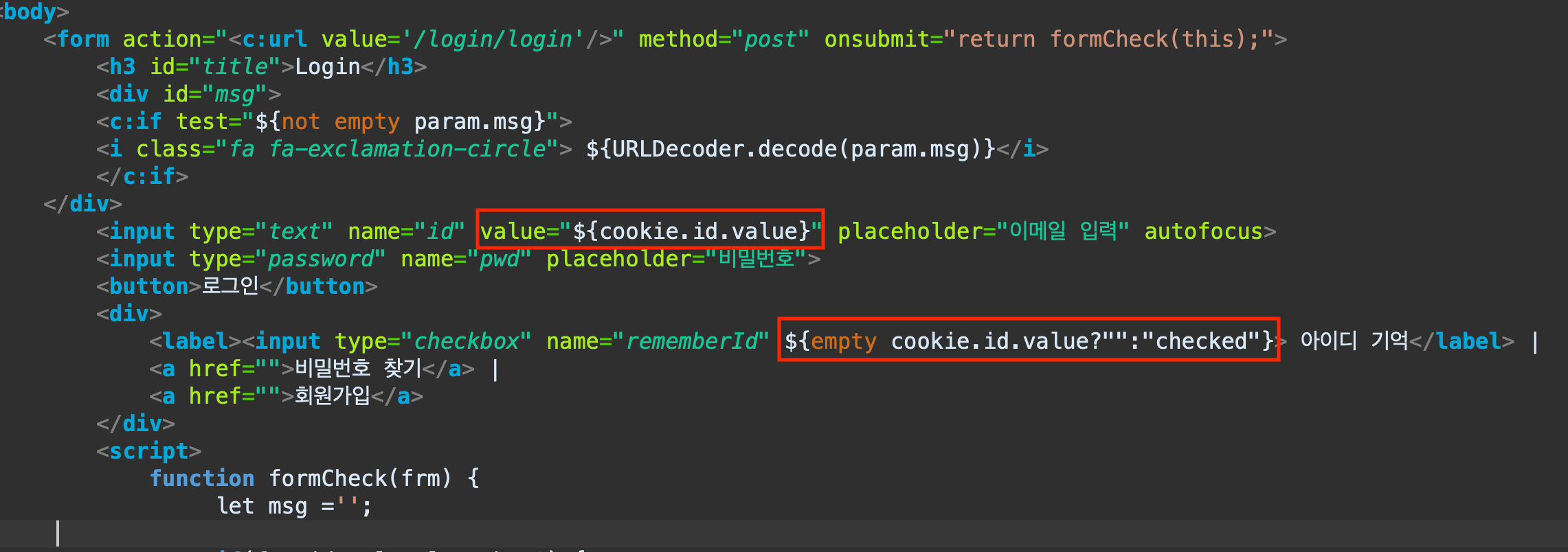
실제 코드를 적용하자
브라우저에 쿠키가 있다면 쿠키 값을 나타내라
브라우저에 쿠키가 있다면 checked를 넣고 없다면 "" 빈문자열로 넣어라

(2) 쿠키 임의 생성하여 테스트하기
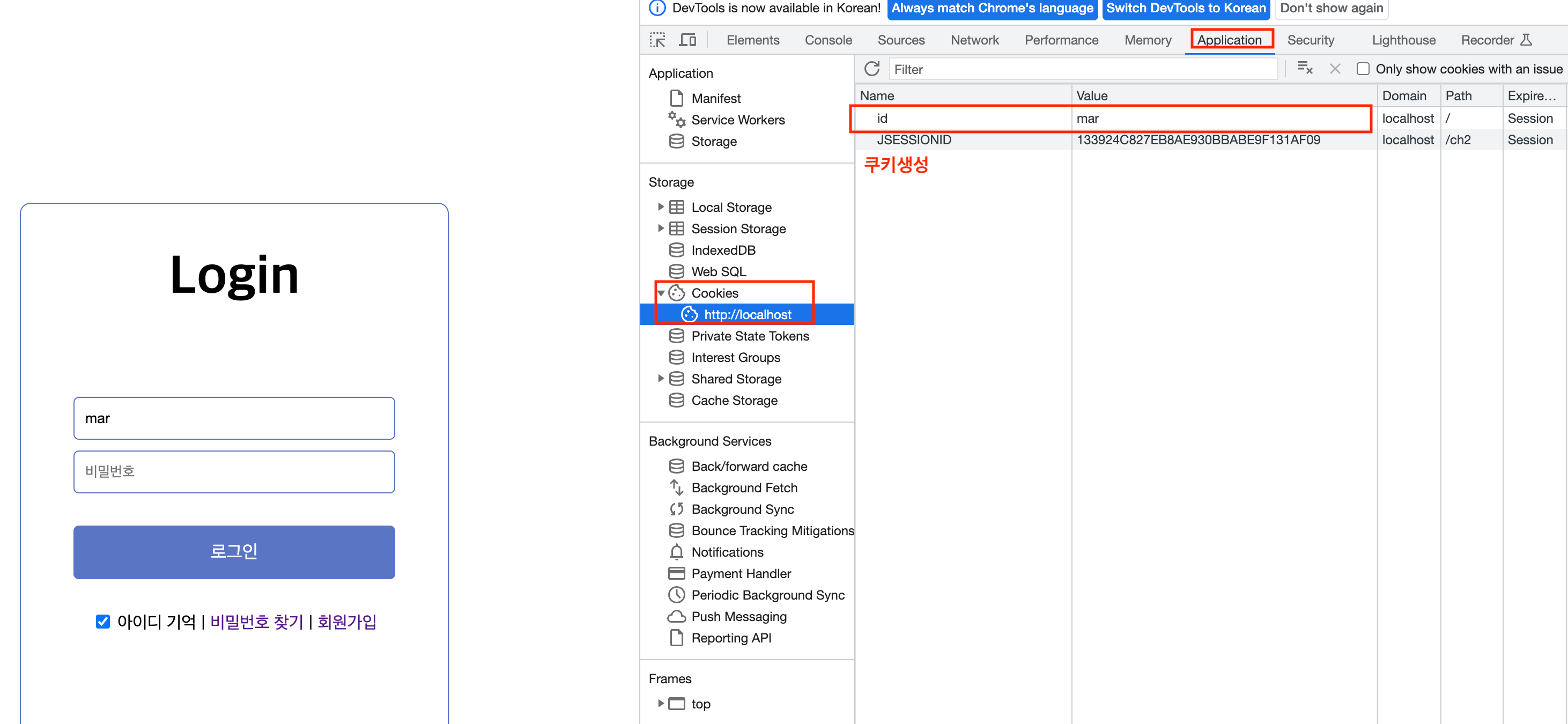
브라우저 > 검사 항목 > 어플리케이션
강제로 항목을 선택하여 쿠키를 생성할수 있다
그 이후 옆에 브라우저에 직접 실행해봤을때
자동으로 mar 과 체크박스가 체크 되어있는것을 알수 있다

[4] 쿠키 생성하기
(1) 쿠키생성하기
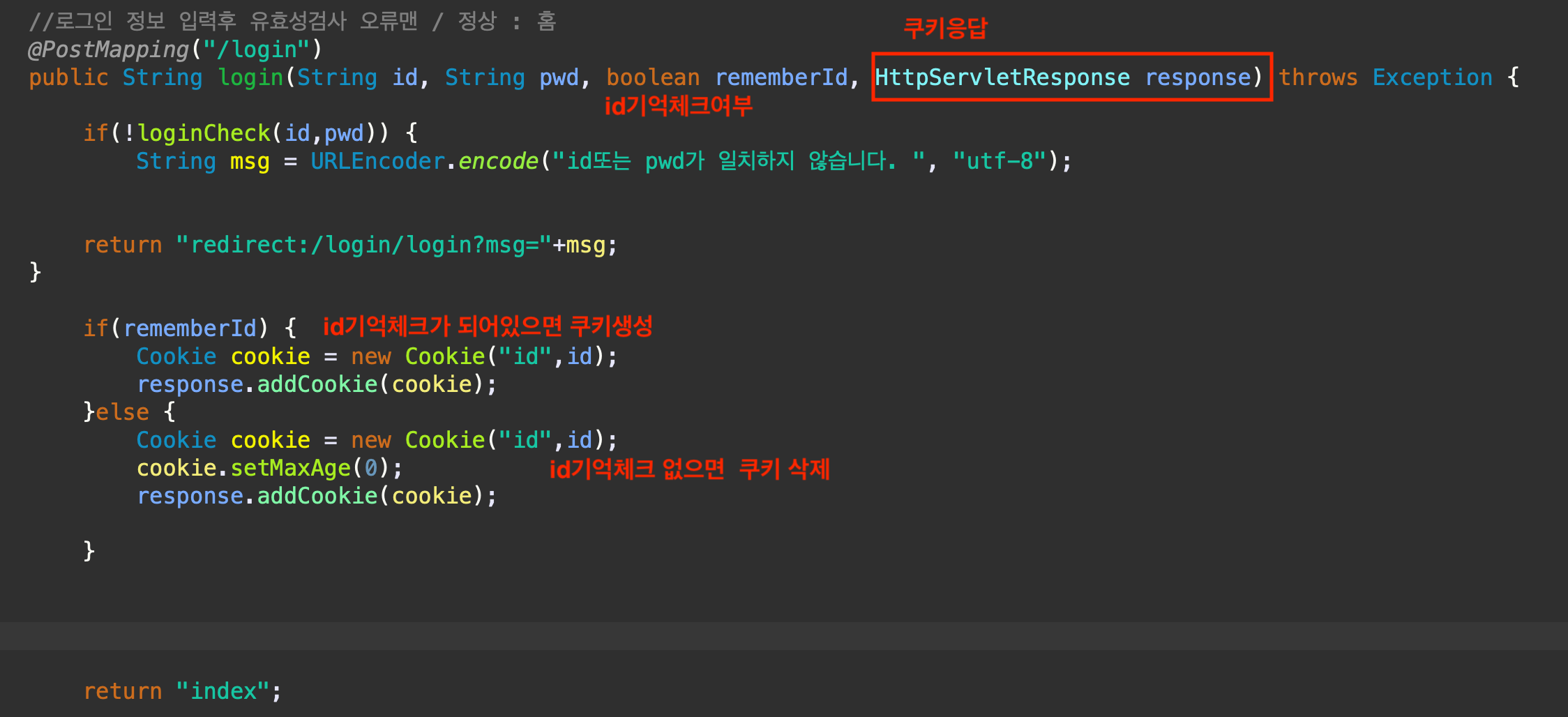
id와 pwd가 일치하여 유효성검사가 ok 한다면 쿠키를 생성하도록 한다
쿠키생성과 응답에 쿠키추가하는 코드를 추가한다

반응형
LIST
'🌈 프로젝트 > 웹 프로젝트' 카테고리의 다른 글
| 웹프로젝트_ [4] 회원가입화면 데이터 변환 (0) | 2023.08.30 |
|---|---|
| 웹프로젝트_ [3] 게시판 화면 (0) | 2023.08.25 |
| 웹프로젝트_ [1] 회원가입 화면 만들기 (0) | 2023.08.23 |
| 웹프로젝트_스프링 프로젝트 생성하기 (0) | 2023.07.18 |
| 프로젝트 작성 순서 (0) | 2023.03.27 |




